MODULE 4: NARRATIVE + ANIMATICS
Module 4: Narrative, Story and Animatics
Story.1 Introduction
This module explores narrative in animation, and presents a few of the infinite number of ways artists, animators and filmmakers tell stories. Instead of focusing on a single style or storytelling technique, I will be going through a few conceptual methods and strategies for telling shorter narratives using mostly visuals and action (versus heavy dialogue or narration), and also working with non-linear narratives. The tutorials for this module focus on an animation technique known as an “animatic” - essentially an animated storyboard - and I also discuss these to some extent in the lecture content. Animatics are incredibly useful ways of describing the visuals of a film or animation when there is a time constraint - they are often used for project pitches, or as a way to include longer animated pieces in an individual portfolio - so I wanted to go over them in this course. The Module 4 projects are not limited to this technique, however, and you are welcome to use stop-motion, frame animation or tweening animations (or a combo) for these last projects.
Story.2 The Shape of Stories
The video above is clip of a lecture given by author Kurt Vonnegut in 1995, describing the shape of different narratives in literature. I wanted to show this for a few reasons: First, the camcorder video quality is amazing. Second, I think this is an interesting parallel to thinking about animation, where drawn visuals + motion communicate narratives to viewers, and he is essentially describing an abstract visual representation of these narratives. Third, and most important, Vonnegut’s thesis is essentially that, at least in “Western Literature”, all stories can be categorized into about 6 or 7 shapes. So, what does this concept mean to the 130 million books and hundreds of thousands of films in existence? (Not to mention plays or short films, or TV shows)?
What I take from this is that, as the author, filmmaker, artist or animator, we are tasked with figuring out HOW to tell 1 of 6 story shapes in a unique way. And this is where all of the fun and creativity happens, whether that is in creating unique characters, setting and/or visuals, using time in different, unexpected ways, using dialogue/language/music or sound in unique ways, or authoring compelling events, details and/or circumstances that drive the narration’s path.
Sure, this might be the wild, unverifiable idea of a 20th century author and writer - from a personal perspective, as a storyteller, it made a lot of sense to me, and helped me direct my creativity in very effective ways. Instead of trying to come up with the world’s most unique STORY, I started to think about how to tell a known story in unique ways. Whether or not you personally agree with this notion, I do think it is a useful exercise to apply to one story and one project - and for folks who are intrigued but want a little more quantifiable data, the links below discuss a recent study that used data mining and processing to better understand the most common types of narratives. According to the findings, their algorithm identified about 6 different arcs that can be applied to most fictional narratives in Western Lit.
Story.3 Non-Linear or Networked Narratives
Right around the time the Kurt Vonnegut was filmed taking about the shape of stories in the video above, this new invention started to take hold in the US. It was branching, it was networked, it was interactive and it was decentralized - it was the World Wide Web, and for folks my age and generations before me, it catalyzed a HUGE shift in the way that media was consumed. While most of you are completely digital-media literate, in that you grew up with computers, Google, web pages and the internet, I grew up on the very cusp of the Generation X and the Millennial category, and remember using Aol.com for the first time in 1994 to work on a history project - for someone only used to textbooks, this was a radical new way to view and understand information.
Compare this site map of a web page.....
...with the story-structure of a non-linear narrative
There are many media theorists that contend that the internet was crucial in shaping audiences to be more open to non-linear narratives. I teach a whole class that looks at issues like these - for this course, however, I want to describe non-linear narratives as a possible strategy for telling your Module 4 Project stories.
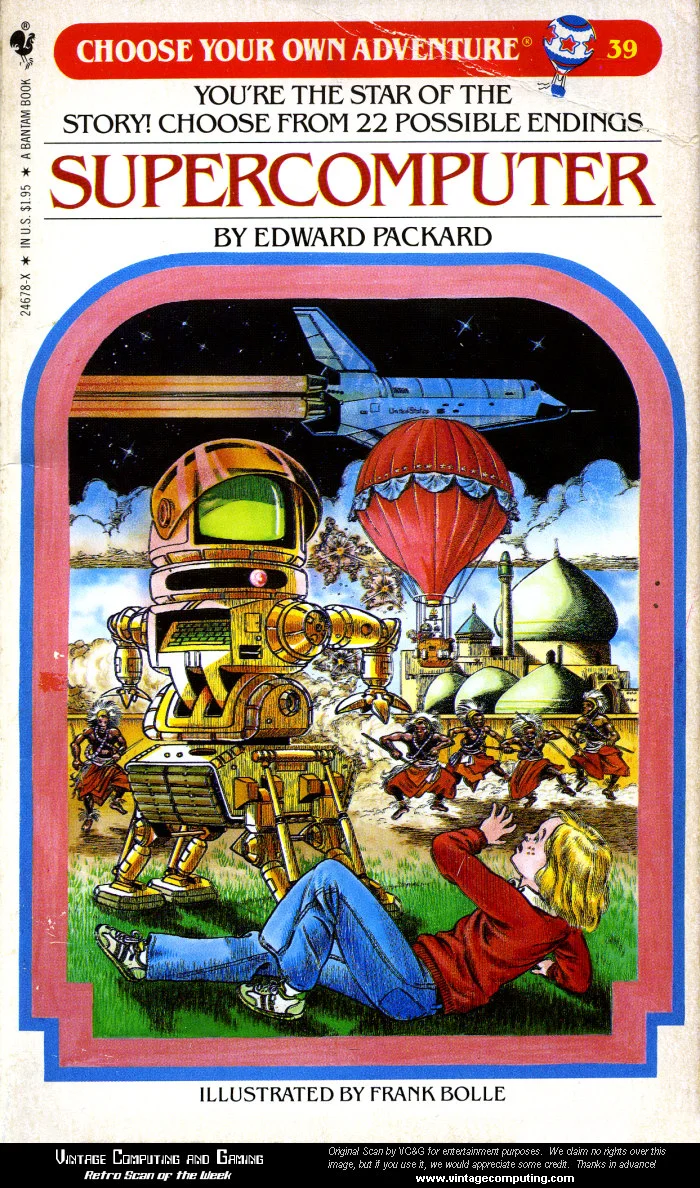
Even before the internet and digital media were becoming ubiquitous in the US, things like board games, role playing games, video games and Choose Your Own Adventures stories were beginning to experiment with this non-linear form of telling stories. A few of these non-linear narratives were also beginning to show up in film, however, it was really not until the 1990s that more mainstream Hollywood studios began to take risks with this unconventional way to present the time, action and other plot elements of a story.
Non-linear narratives in film and television
As the 1990s progressed, and networked narratives became more navigable for the average viewer, more and more films and TV shows worked with time and events in different ways. This has continued into the present day. Think about films and TV shows that work with alternate timelines, flash forwards, flashbacks, reboots and events out of order. It has almost become common place - (This is Us, Breaking Bad, The Walking Dead, Lost, Westworld, How I Met Your Mother, Twin Peaks, Pretty Little Liars, How To Get Away With Murder, So Many) - however, this is something actually relatively new to how we understand and tell stories.
The many ways of representing the Pulp Fiction Narrative:
Film and TV from the past 20-ish years working with non-linear narratives
These non-linear narratives completely throw traditional 2-axis emotional story arcs and plot lines out the window. Sure, if re-organized into the linear events (since most of us can only still experience time IRL in one, linear-way) they can still be presented in this manner, however, audiences and viewers do not experience non-linear narratives in this linear way. And this is why I am discussing these types of narratives in this module. While, 30 years ago, it might have been very difficult to tell a complex story in a 30 minutes, the way that people can understand information in a non-linear way has made this much more possible. There are now ways to get work outside of a linear story line - that viewers understand - to possibly communicate more ideas and information in a shorter amount of time.
If you decide to go this route in telling your narrative, there are a few directions to go. You could think about starting the narrative in the middle. You could create a trailer for a longer story or even create the opening or closing credits to your narrative. Your narrative could simply contain multiple endings (like all of the outcomes of a Choose Your Own Adventure story), or, you could present a known narrative like a fairy tale or a fable in a totally new way, such as an 8-Bit video game. The examples of the films, videos and animations below all communicate narratives (even if it is a more abstract or surreal story) in unconventional, non-linear ways that could be utilized for this project.
Non-linear narratives + music videos
New Narrative Forms
Story.4 Narratives + Storyboards
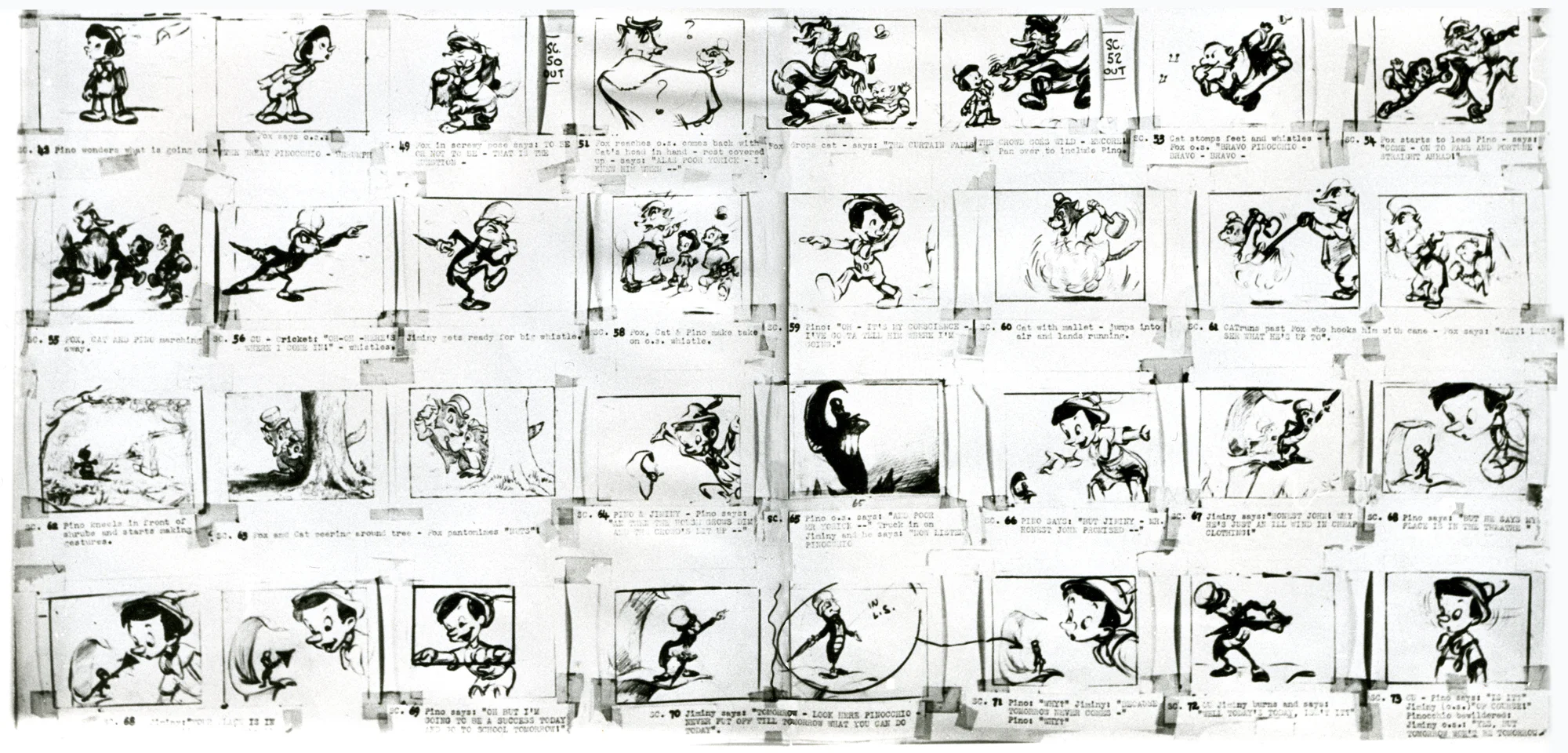
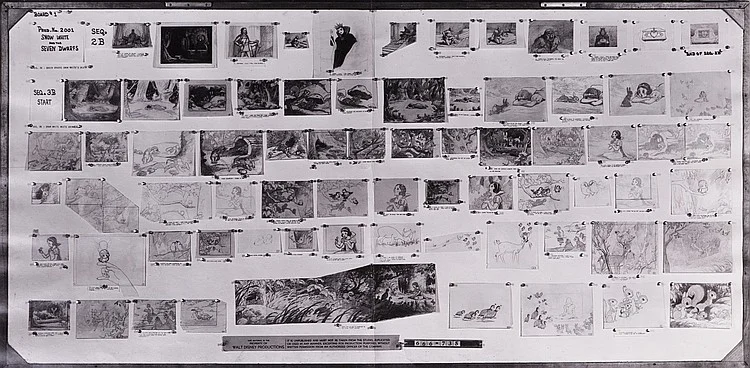
Regardless of what type of narrative structure an animator or filmmaker is working with, storyboards are an absolutely essential part of organizing and building the narrative’s visual structure. This can start with very broad narrative beats - the settings, character introductions and other main events that take place over an entire narrative, and then can continue to become more and more specific, down to a scene-by-scene or a shot-by-shot visual description of a narrative. At their broadest level, a storyboard can communicate the overall art direction or visual style of a film or animation, and at their most specific, storyboards can be used to plan out things like cinematography and camera movements, or, in animation, the frame compositions and actions that happen in every sequence.
Storyboards are not only used in film and animation - graphic designers, web designers, app + video game developers, and UX/UI designers also work with storyboards to describe how visuals will guide the viewer, player or user through a more interactive visual environment. Below are some useful optional links for those who are interested about storyboard artists, the process of working with storyboards to influence design.
Using Storyboards to Develop AirBnB UX
Optional Video About Storyboard Artists at AirBNB
Story.5 Animatics
Animatics are animated storyboards that usually mix still images, tweening animations that can imply basic movements or transformations and short snippets of more complex frame animation. I am discussing animatics in this module because of their relationship to storyboards and because their aesthetic allows animators to create longer animations with slightly less effort than would be possible if limited to only frame animation or stop motion.
Like the animatic above for Kubo and the Two Strings, most animatics work with 2 different animation principles - tweening and frame animation. They are composed primarily with layered still images - imagine a Photoshop file with a layer that has a background scene of mountains, a sun and a sky, a few layers with more foreground objects like trees and a roadside diner, and then a layer with the main animated subject, such as a car and tumbleweed. These layers would all be separate, meaning you could move one and not erase the pixels of the other. Then these layers would be imported into After Effects, and each would be animated separately to create the sense that the car was driving. Moving the background, the foreground trees and the main object, the car, at different speeds using simple position tweens over time creates this illusion, without having to draw any elements except for these initial layers.
If the car were to stop and the driver was to emerge, this might be a complex action that would require a few seconds of frame animation (showing the car door opening and a person coming out), however, this also could be done by switching to another series of tweened or still visuals that show the drivers foot on the brake, the key leaving the ignition, and the door handle being pulled. In this situation, a notion of action comes from changing one still to another - depending on the strength of the visuals, some animatics are able to achieve a sense of rhythm and movement just by doing this (but most do usually mix in at least a few moments of frame animation, usually reserved for the most compelling or crucial events in the narrative).
It is not required to work with animatics for this project - but it could be an option to consider when developing narratives. If you find yourself limiting your narratives because of how long it might take to draw 2 minutes of frame animation at 12fps, think instead about how much of the action you want to depict could be satisfied with tweening animations or layered still images, and build your narratives with that in-mind. The animations below are all great examples of how much can be communicated via Animatics - and how even the most subtle movements, when paired with strong visuals and an engaging narrative, can still come to life like a more traditional animation.
The side-by-sides below can be very useful to see how even minimal movement / animation can still communicate a strong narrative story, and how important storyboards are for creating these final pieces.
From Animatic to Film - Case Study - Into the Spiderverse
When I sat down to watch this movie with my then 12-year old, I was not expecting to COMPLETELY LOSE MY MIND. I believe it represents an amazing potential for future 3D / 2D / 4D animation and film-making. All of the visuals are based on 2D comics, and the result is…something that is difficult to describe in words. See the video below to get a bit of insight into how the initial art direction (including storyboards) influenced both the story and the look and feel of the final animation. This film is an interesting example of how a visual style can also add layers to a narrative - think about how the different narrative worlds are expressed by different styles of animation within the film as a whole.
And, the animatics below are the first style considered for the film. Think about how the final film might have changed if it were based on the style and narratives described by this initial art direction by artist and designer Alberto Mielgo. These are great examples of how expressive story boards and animatics can be, even when they work with minimal overall movement.
Story.6 Animated Narratives
The remainder of this lecture content will show several examples of animated narratives. If you have gone through the previous content in a single sitting, I recommend taking a break before completing this last section. Watch through the animations and sit with them a bit. Think about how each of these animators tells a story through their characters and visuals (and also note how they talk about the stories they want to tell).
Narrative Shorts
To get everyone thinking about different types of stories to tell for the Module 4 project, I am including some short narrative animations that approach narratives and visuals in different ways. Some of these are more complex and some are simple, but all of them demonstrate a connection between the visuals and art direction (including animation technique, color, design, process, materials, etc) and the overall story.
When viewing each of these shorts, consider the techniques the animators chose to work with - how does it fit the story they are telling? What techniques do you notice the animators utilizing that you could incorporate into your project, and what seems out of scope (given the time constraints)? This can be helpful when envisioning your projects from start to finish and can keep projects do-able while still telling a convincing, powerful story.
Case Studies - Animators as Storytellers
While most of the animations above work with very simple - yet powerful - narrative ideas or accompany music / lyrics that also tell a story and communicate meaning (without visuals), I also wanted to show animations that tell more straightforward stories about personal experiences. The animations below are the main narrative device used to tell their author’s stories, which can deal with more serious themes and experiences - these are all ideas to help you decide what kind of story you’d like to tell with this final project.
Pamela Chavez’ Caracol Cruzando
Ashley Lukashevsky’s Girls Who Code Animated Stories
Hair Love Animated Short by matthew cherry
This animated short - which was attached to Angry Birds 2 - broke the Kickstarter record for short-film support and won the Oscar for Best Animated Short in 2020. The narrative and children’s book behind the short tell a story about Black fathers / parents that is under-represented in mainstream film narratives (especially animation). Interview with the creator below, and then the full short after.